Das Projekt Get Flash ist eine sehr frühe Arbeit aus dem Jahre 2002, die ich bei Aufräumarbeiten zufällig wieder entdeckt habe. Auch wenn neue Versionen von Flash mittlerweile viele der vorgestellten Techniken automatisch generieren können, glaube ich das dieses kleine Tutorial hilfreich ist, ein allgemeines Verständnis zu Videoanimationen zu erlangen. Es ist auch zu erwähnen, das Flash heutzutage etwas an seiner Bedeutung verloren hat und beispielsweise Apple generell diese Technologie nicht unterstützt. Auch WordPress.com gestattet das Einbinden von Flasch-Filmen ausschließlich über eien Plugin, wozu man einen kostenpflichtigen Premium Account benötigt. Aus diesem Grund sind sämtliche Beispiele auf Googel Drive zum freien Download abgelegt. Sicherlich verwenden immer weniger Webseiten, aus Gründen der Barrierefreiheit Flash Animationen, dennoch ist die Software ein hervorragendes Werkzeug Animationen zu erstellen, die sich ohne Schwierigkeiten in eigens erstellte Filme einbetten lassen, welche man im Sinne der Idee Broadcast yourself auf Portalen wie YouTube veröffentlichen kann. Die hier vorgestellten Beispiele beziehen sich auf Flash Version FX, lassen sich allerdings auch problemlos in neueren Versionen öffnen und bearbeiten. Ach wenn Machromedia vor sehr langer Zeit durch Adobe aufgekauft wurde.

Grundlagen und Einstellungen
Nach dem das Flash MX Installiert wurde muss es unseren Anforderungen angepasst werden. Bei dem Erststart werden wir gefragt was wir machen möchten, Design oder Entwicklung. Eigentlich ist diese Frage überflüssig und wir klicken einfach das an was uns gerade einfällt, da hier nur verschiedene Arbeitsbereiche eingeblendet werden. Die einzelnen Fenster mit den Arbeitsmitteln passen (modifizieren) wir uns nach den Bedürfnissen an.
DIE ZEITLEISTE

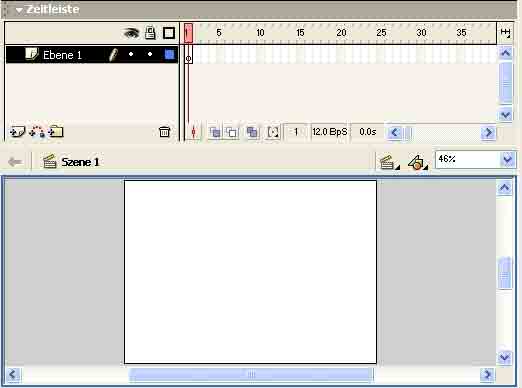
Die Zeitleiste besteht aus mehreren Bereichen. Die Arbeitsfläche, auch Bühne genannt, lässt sich als erstes Identifizieren. Den Inhalt kann man in dem Eingabefeld am rechten Rand skalieren, somit können Details besser bearbeitet werden. Der eigentliche Clou besteht in der Aufteilung von Einzelbildern (Schlüsselbilder) Ebenen und Szenen. Was dies im Einzelnen ist beschreibe ich im Kurzen nachfolgend.
SZENEN
Das größte Objekt nennt sich Szene. Wie bei einem Kinofilm werden mehrere Bildinhalte in einer Szene zusammengefasst. Wenn man sich eine Internet Seite betrachtet ist diese einzelne Seite in Flash als Szene zu betrachten. Es werden viele Bilder aneinander gereiht um einen bestimmten Effekt (Animation) zu erreichen. Um zwischen den einzelnen Szenen zu wechseln benutzt einfach folgendes Symbol:  . Über das Menüfeld Einfügen können neu Szenen erstellt oder gelöscht werden.
. Über das Menüfeld Einfügen können neu Szenen erstellt oder gelöscht werden.
EBENEN
An zweiter Stelle stehen die Ebenen, sie kann man mit Folien, die über einander gelegt werden, vergleichen. Dabei ist zu beachten, das die höhere Ebene immer die darunter liegende überdeckt. Es geht also nicht, erst einen Text zu erstellen und dann ein Bild darüber zulegen, somit wäre der Text vom Bild verdeckt.
Eine neue Ebene kann mit diesem Zeichen  erstellt werden. Seit der Version MX gibt es auch die Möglichkeit Ebenen Ordner
erstellt werden. Seit der Version MX gibt es auch die Möglichkeit Ebenen Ordner  zu erstellen. Somit können verschiedene Sequenzen zusammengefasst werden, dies erhöht wesentlich die Übersichtlichkeit. Zusätzlich sollte man alle Ordner und Ebenen explizit (eindeutig) bezeichnen. Mit einem Doppelklick lässt sich dies recht einfach bewerkstelligen. Das erleichtert vor Allem die Arbeit bei späteren Änderungen, da die Position der einzelnen Objekte besser lokalisiert werden kann. Wenn ein Ordner oder eine Ebene makiert ist, kann sie mit diesem Zeichen gelöscht werden
zu erstellen. Somit können verschiedene Sequenzen zusammengefasst werden, dies erhöht wesentlich die Übersichtlichkeit. Zusätzlich sollte man alle Ordner und Ebenen explizit (eindeutig) bezeichnen. Mit einem Doppelklick lässt sich dies recht einfach bewerkstelligen. Das erleichtert vor Allem die Arbeit bei späteren Änderungen, da die Position der einzelnen Objekte besser lokalisiert werden kann. Wenn ein Ordner oder eine Ebene makiert ist, kann sie mit diesem Zeichen gelöscht werden  .
.
Für einige Effekte werden Pfade benötigt, wie diese benutzt werden wird an späterer Stelle erklärt. Mit diesem Symbol:  werden Ebenenpfade erstellt. Sie beziehen sich immer auf die darunter liegende Ebene.
werden Ebenenpfade erstellt. Sie beziehen sich immer auf die darunter liegende Ebene.
Eine andere Möglichkeit ist über das Menüfeld Einfügen eine neue Ebene bzw. einen Ordner zu erstellen.
Um effektiver arbeiten zu können, besitzen die Ebenen verschiedene Eigenschaften. Diese im Anschluss erläuterten Features, findet man oft ich hochwertigen Zeichenprogrammen.
 Ein und Ausblenden
Ein und Ausblenden Sperren: sperrt alle Objekte in der betreffenden Ebene
Sperren: sperrt alle Objekte in der betreffenden Ebene Farbzuweisung: Weist allen Objekten einer Ebene eine eigen Farbe zu, dadurch lässt sich besser erkennen welche Objekte in die betreffende Ebene gehören
Farbzuweisung: Weist allen Objekten einer Ebene eine eigen Farbe zu, dadurch lässt sich besser erkennen welche Objekte in die betreffende Ebene gehören
EINZELBILDER / SCHLÜSSELBILDER
Die Ebenen bestehen aus beliebig vielen Einzelbildern. In diesen Bildern werden die Einzelnen Objekte abgelegt und mit Arbeitsanweisungen versehen.
Das kleinste Element in Flash ist das Bild, und wird Schlüsselbild genannt, wenn es direkt mit der rechten Maustaste angewählt wird, kann ihm über das Menüfeld Aktion eine Eigenschaft zugewiesen werden.
 Über dieses Zeichen lassen sich verschiedene Ansichtsoptionen der Schlüsselbilder einstellen.
Über dieses Zeichen lassen sich verschiedene Ansichtsoptionen der Schlüsselbilder einstellen.
WERKZEUGE
Flash bietet die verschiedensten Zeichenwerkzeuge, zum erstellen von Grafiken an. Der folgende Abschnitt ist lediglich als kleine Einführung zu verstehen, um einen kurzen Überblick zu erhalten. Das Programm Flash besitzt eine ausgezeichnete Hilfefunktion, mit F1 kann diese aufgerufen werden, in der die einzelnen Werkzeuge bis in Detail beschrieben werden.
 Pfeilwerkzeug: Mit diesem Werkzeug werden Objekte ausgewählt und können anschließend bearbeitet bzw. verschoben werden. Man hat damit Zugriff auf die verschiedenen Fenster wie Transformieren und Info. Pfeilwerkzeug: Mit diesem Werkzeug werden Objekte ausgewählt und können anschließend bearbeitet bzw. verschoben werden. Man hat damit Zugriff auf die verschiedenen Fenster wie Transformieren und Info. |  Unterauswahl: Mit dem Unterauswahlwerkzeug werden Ankerpunkte die zuvor mit dem Stiftwerkzug erzeugt wurden sind verschoben. Unterauswahl: Mit dem Unterauswahlwerkzeug werden Ankerpunkte die zuvor mit dem Stiftwerkzug erzeugt wurden sind verschoben. |
 Linienwerkzeug: In dem Fenster Eigenschaften kann man die verschiedenen Optionen für die zu zeichnenden Linien einstellen. Farbe, Stärke und Art lassen sich so variieren. Linienwerkzeug: In dem Fenster Eigenschaften kann man die verschiedenen Optionen für die zu zeichnenden Linien einstellen. Farbe, Stärke und Art lassen sich so variieren. |  Lassowerkzeug: Mit dem Lasso ist es möglich Bereiche einzugrenzen und dies dann zu löschen oder zu verschieben. Lassowerkzeug: Mit dem Lasso ist es möglich Bereiche einzugrenzen und dies dann zu löschen oder zu verschieben. |
 Stiftwerkzeug: Wie Ihr sicherlich schon festgestellt habt lassen sich Linien mit dem Linienwerkzeug nicht krümmen. Um dies zu ermöglichen gibt es das Stiftwerkzeug, es hat natürlich die gleichen Optionen im Fenster Eigenschaften wie die Linien. Es werden zwei Punkte ausgewählt die dann direkt verbunden werden. Mit dem Pfeilwerkzeug kann nun ein beliebiger Punkt auf dieser Linie ausgewählt werden an dem sich der Wendepunkt (Übergang von einer Kurve in die nächste) befindet. Durch ziehen mit gedrückter rechter Maustaste kann die Krümmung bestimmt werden. Stiftwerkzeug: Wie Ihr sicherlich schon festgestellt habt lassen sich Linien mit dem Linienwerkzeug nicht krümmen. Um dies zu ermöglichen gibt es das Stiftwerkzeug, es hat natürlich die gleichen Optionen im Fenster Eigenschaften wie die Linien. Es werden zwei Punkte ausgewählt die dann direkt verbunden werden. Mit dem Pfeilwerkzeug kann nun ein beliebiger Punkt auf dieser Linie ausgewählt werden an dem sich der Wendepunkt (Übergang von einer Kurve in die nächste) befindet. Durch ziehen mit gedrückter rechter Maustaste kann die Krümmung bestimmt werden. |  Textwerkzeug: Mit diesen Eigenschaften lassen sich Schriften hervorragend formatieren. Die meisten Symbole dürften von den verschiedensten Office Anwendungen bekannt sein. Schrifttyp, Farbe, Größe, Buchstabenabstand, Blocktext und Kursiv sind nur einige Optionen. Über den Button Format lassen sich die wichtigsten Einstellungen vornehmen. Textwerkzeug: Mit diesen Eigenschaften lassen sich Schriften hervorragend formatieren. Die meisten Symbole dürften von den verschiedensten Office Anwendungen bekannt sein. Schrifttyp, Farbe, Größe, Buchstabenabstand, Blocktext und Kursiv sind nur einige Optionen. Über den Button Format lassen sich die wichtigsten Einstellungen vornehmen. Flash unterscheidet drei Arten von Text: Flash unterscheidet drei Arten von Text:Statischer Text: ist für den Benutzer unveränderbar Dynamischer Text: Liest verschiedene Variablen aus und zeigt sie an (Statusanzeige für Preloader) Eingabetext: Definiert ein Eingabefeld für Anwender (Gästebücher, Formulare) |
 Ellipsenwerkzeug: Die unterschiedlichsten Ellipsen bzw. Kreise lassen ich mit diesem Werkzeug zeichnen. Ellipsenwerkzeug: Die unterschiedlichsten Ellipsen bzw. Kreise lassen ich mit diesem Werkzeug zeichnen. |  Rechteckwerkzeug: In der Werkzeugleiste gibt es ein Feld das sich Optionen nennt, wenn man dieses Symbol Rechteckwerkzeug: In der Werkzeugleiste gibt es ein Feld das sich Optionen nennt, wenn man dieses Symbol  auswählt kann man Rechtecke mit abgerundeten Ecken zeichnen. auswählt kann man Rechtecke mit abgerundeten Ecken zeichnen. |
 Freihandwerkzeug: Wie der Name schon sagt kann man mit diesem Hilfsmittel lassen sich alle Variationen von Polygonen (unförmige Gebilde) erstellen. Die Linienform kann vom Programm in drei unterschiedlichen Einstellungen beeinflusst werden. Begradigen Erzeugt winkelförmige Objekte, Glätten verändert die Linien mehr in Kurven und Tinte zeichnet ohne Beeinflussung des Programms. Freihandwerkzeug: Wie der Name schon sagt kann man mit diesem Hilfsmittel lassen sich alle Variationen von Polygonen (unförmige Gebilde) erstellen. Die Linienform kann vom Programm in drei unterschiedlichen Einstellungen beeinflusst werden. Begradigen Erzeugt winkelförmige Objekte, Glätten verändert die Linien mehr in Kurven und Tinte zeichnet ohne Beeinflussung des Programms. |  Pinselwerkzeug: Mit dem Pinselwerkzeug kann man verschiedene Pinselspitzen und Größen laden. Im Gegensatz zum Freihandwerkzug, ist dieses Zeichenmittel für die Bearbeitung einzelner Pixel gedacht und nicht für Linien. Pinselwerkzeug: Mit dem Pinselwerkzeug kann man verschiedene Pinselspitzen und Größen laden. Im Gegensatz zum Freihandwerkzug, ist dieses Zeichenmittel für die Bearbeitung einzelner Pixel gedacht und nicht für Linien. |
 Frei transformieren: Alle Objekte, die vorher mit dem Pfeilwerkzeug ausgewählt wurden, lassen sich Frei transformieren. Man kann also mit diesem Werkzeug Objekte verkleinern, vergrößern, drehen und neigen. Besonders bei importierten Bildern lernt man diese Möglichkeit zu schätzen. Frei transformieren: Alle Objekte, die vorher mit dem Pfeilwerkzeug ausgewählt wurden, lassen sich Frei transformieren. Man kann also mit diesem Werkzeug Objekte verkleinern, vergrößern, drehen und neigen. Besonders bei importierten Bildern lernt man diese Möglichkeit zu schätzen. |  Füllungstransformation: Mit dem Füllungstransformationswerkzeug können Farbverläufe bearbeitet werden, indem das Werkzeug ausgewählt wird. Sobald man nun mit der Maus über einen Farbverlauf kommt, werden die Optionen angezeigt. Der Verlauf lässt sich nun transformieren, drehen und verschieben. Füllungstransformation: Mit dem Füllungstransformationswerkzeug können Farbverläufe bearbeitet werden, indem das Werkzeug ausgewählt wird. Sobald man nun mit der Maus über einen Farbverlauf kommt, werden die Optionen angezeigt. Der Verlauf lässt sich nun transformieren, drehen und verschieben. |
 Tintenfasswerkzeug: Wenn z. B. ein Viereck gezeichnet wird, besteht es aus einer Randfarbe und einer Füllfarbe. Mit dem Tintenfasswerkzeug lassen sich die Linien des Randes nachfärben. Tintenfasswerkzeug: Wenn z. B. ein Viereck gezeichnet wird, besteht es aus einer Randfarbe und einer Füllfarbe. Mit dem Tintenfasswerkzeug lassen sich die Linien des Randes nachfärben. |  Farbeimerwerkzeug: Um komplette Farbfüllungen zu verändern nutzt man das Farbeimerwerkzeug Farbeimerwerkzeug: Um komplette Farbfüllungen zu verändern nutzt man das Farbeimerwerkzeug |
 Pipette: Mit der Pipette lassen sich Farbtöne aufnehmen, dies wird benötigt wenn eine einheitliche Farbgebung erwünscht wird. Am einfachsten wird dieses Werkzeug mit Farben Fenster in der Werkzeugleiste verwendet, z. B. wenn eine Füllfarbe übernommen werden soll. Einfach mit der Maus auf die gewünschte Farbe wechseln, der Mauszeiger verwandelt sich außerhalb des vordefinierten Farbfeldes automatisch zur Pipette. Durch einfaches anklicken wird die Farbinformation übernommen. Pipette: Mit der Pipette lassen sich Farbtöne aufnehmen, dies wird benötigt wenn eine einheitliche Farbgebung erwünscht wird. Am einfachsten wird dieses Werkzeug mit Farben Fenster in der Werkzeugleiste verwendet, z. B. wenn eine Füllfarbe übernommen werden soll. Einfach mit der Maus auf die gewünschte Farbe wechseln, der Mauszeiger verwandelt sich außerhalb des vordefinierten Farbfeldes automatisch zur Pipette. Durch einfaches anklicken wird die Farbinformation übernommen. |  Radiergummiwerkzeug: Zum Radiergummi lässt sich nicht besonders viel sagen, es lassen sich verschiedene Spitzen laden und schon kann man die “Fehler” wieder korrigieren. Eine sehr nette Option ist der Wasserhahn, mit ihm kann man ganze Füllflächen entfernen. Radiergummiwerkzeug: Zum Radiergummi lässt sich nicht besonders viel sagen, es lassen sich verschiedene Spitzen laden und schon kann man die “Fehler” wieder korrigieren. Eine sehr nette Option ist der Wasserhahn, mit ihm kann man ganze Füllflächen entfernen. |
EINBETTEN VON FILMEN
Wer eine eigene WordPress Installation besitzt, kann das WP Flash Plugin installieren. Die Verwendung ist recht einfach.
[swf src="http://www.example.com/my-flash.swf" width=300 height=60]
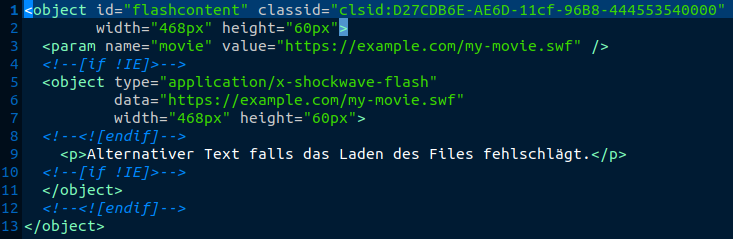
Alternativ lassen sich die Animationen auch über HTML Code einbetten, die allerdings im gehosteten WordPress zu einem Link konvertiert werden.

SHORTCUTS
Unter Hotkeys bzw. Shortcuts versteht man den Zugriff auf verschiedene Optionen des Programms, mit nur einem einfachen Tastendruck. Diese Tasten sind auch unter den einzelnen Menüpunkten in Flash gekennzeichnet. Diese Liste erhebt keinen Anspruch auf Vollständigkeit.
- Del = Löschtaste (Entf.)
- Shift = Umschalttaste (Backspace)
- Strg = Crtl
Animierter Text
In diesem Abschnitt beschreibe ich alle gängigen Animationsgrundlagen, sie lassen sich auch auf Bilder und selbst gezeichnete Grafiken übertragen. Der Text wird mit dem Textwerkzeug erstellt und kann mit einer Vielzahl an Formatierungsmöglichkeiten verändert werden.

Die wichtigste Eigenschaft von Flash ist der Tween, es gibt ihn als Bewegung und Form. Die ersten sechs Beispiele beruhen auf Bewegung. Das Prinzip ist relativ einfach, es gibt ein Ausgangsbild und ein Endbild zwischen einem Tween. Lediglich diese beiden Bilder müssen erstellt werden, um den Rest kümmert sich das Programm. Ein Bewegungstween wird über das Menüfeld Einfügen erstellt. Eine andere Methode einen Tween zu erstellen ist mit der Maus auf das entsprechende Schlüsselbild zudrücken und im sich öffnenden Menüfenster Bewegungstween erstellen auswählen. Im Fenster Eigenschaften werden nun die verschiedenen Parameter eingegeben. Die nachfolgenden Beispiele sind verschiedene Anfangslektionen um die einzelnen Optionen eines Tweens zu erlernen. Sie lassen sich problemlos erweitern, kombinieren und modifizieren.
LAUFSCHRIFT
Die Simpelste Möglichkeit ist die Bewegung von einem Anfangspunkt A zu einem Endpunkt E. Mit dem Textwerkzeug wird in das erste Schlüsselbild einer Ebene ein Text geschrieben. Diesen Text wird vor der Bühne mit dem Pfeilwerkzeug platziert. Nun erstellen wir einen Bewegungstween. Als nächsten wird ca. 10 Bilder weiter ein Schlüsselbild(wie Tween erstellen, allerdings Schlüsselbild einfügen auswählen) erstellt, je höher die Anzahl der Bilder zwischen den einzelnen Schlüsselbildern ist, desto länger dauert der Effekt. Nach dem das zweite Schlüsselbild erstellt worden ist wählen wir es mit dem Pfeilwerkzeug aus und verschieben den Text an das andere Ende der Bühne, Mehr ist für eine einfache Laufschrift nicht zu tun. Das Ergebnis kann man betrachten wenn man den Menüpunkt Steuerung/ Film testen auswählt.


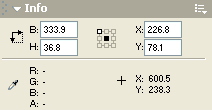
Hinweis: Um eine verwacklungsfreie Animation zu erreichen, sollte das Objekt auf einer geraden Linie verschoben werden. Um dies zu bewerkstelligen wird das Fenster Info genutzt, hier lassen sich Pixelgenaue Koordinaten für die Abszisse (X) und Ordinate (Y) angeben. Die Ausrichtung erfolgt standardmäßig an der rechten oberen Ecke des Objektes. Dies lässt sich ändern indem man kleine weiße Kästchen neben dem X und Y Feld anklickt, somit ist die Ausrichtung mittig. Mit B und H kann die Breite und Höhe eines Objektes genau festgelegt werden.
TRANSFORMATION

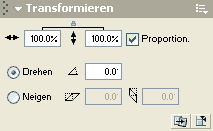
Es gibt zwei Möglichkeiten einen Transformationseffekt zu erstellen. Als erstes muss wieder in der Ebene ein Schlüsselbild ausgewählt werden in dem ein Text gezeichnet wird. Danach wird ein Bewegungstween erstellt und ca. 10 Bilder weiter wieder ein Schlüsselbild eingefügt. Diese Prozedur kennen wir schon aus der vorhergehenden Animation, sie wird uns auch noch häufiger begleiten. Bis jetzt passiert noch nix. Das wird geändert in dem man mit dem Pfeilwerkzeug das letzte Schlüsselbild auswählt. Nun kommt das Feld Transformation zu Einsatz. Mit dem Kästchen Proportionen wird festgelegt ob die Transformation gleichmäßig oder ungleichmäßig verläuft. Anschließend kann man die Werte Für Höhe und Breite in die Eingabefelder eintragen und mit Enter bestätigen. Eine andere Möglichkeit ist in dem Fenster Info die Höhe und Breite des Objektes explizit einzugeben.
TICKER
Einen Ticker wird auf recht einfache Weise erstellt, dazu schreiben wir den ersten Buchstaben des Wortes auf die Bühne und richten diesen mit dem Pfeilwerkzeug nach belieben aus. Nun wird ein neues Schlüsselbild in der Ebene erstellt. Wir wechseln wieder zum Textwerkzeug und klicken damit auf den Text und schreiben den nächsten Buchstaben. Dies wird solange wiederholt bis der komplette Text geschrieben ist. Es ist nur zu beachten dass man immer den neuen Buchstaben auch in das neue Schlüsselbild schreibt.
EIN- UND AUSBLENDEN
Ein weiterer Effekt ist das Ein – bzw. Ausblenden von Objekten. Dazu erstellen wir wieder ein Text und ein Bewegungstween und ca. 10 Bilder weiter ein neues Schlüsselbild. Nun wählen wir das Pfeilwerkzeug aus und markieren das letzte Schlüsselbild. Danach muss mit der Maus der Text ausgewählt werden. Im Fenster Eigenschaften ist nun folgender Inhalt zu sehen:

Animierte Grafik
Alle Animationen die bereits vorgestellt wurden lassen sich genauso auf Grafiken übertragen. In diesem Kapitel möchte ich etwas schwierigere Animationen vorstellen, die Besonderheit hierbei ist lediglich das mit Pfadebenen und dem Formen Tween gearbeitet wird. Natürlich stehen auch hier alle Beispiele als .fla Rohdatei zur Verfügung.
DIE BIBLIOTHEK

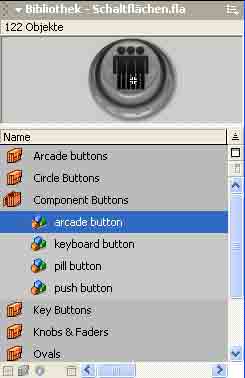
Eines der wichtigsten Arbeitsmittel für Grafiken, natürlich auch für alle anderen extern geladenen Daten, ist die Bibliothek. Sie wird geöffnet über Fenster/ Bibliothek. Alle Dateien die in den Aktuellen Film importiert worden sind erscheinen hier. Auch sämtliche Tweens werden in der Bibliothek abgelegt. Um den Überblick zu wahren, sollte auf eine Archivierung mit Ordnern zurückgegriffen werden. Mit einem Doppelkick auf das Ordnersymbol werden die darin enthaltenen Dateien angezeigt. Wählt man nun z.B. eine Schaltfläche aus kann sie per Drag and Drop (herrüberziehen und fallen lassen) auf der Bühne platziert werden. Mit der gleichen Methode werden auch die einzelnen Elemente in die Ordner gepackt. Im untersten Rand der Bibliothek findet man einige Optionen: mit dem Plus Symbol werden neue Grafiken erstellt, mit dem Ordner Symbol erstellt man neue Ordner und markierte Objekte löscht man mit dem Papierkorb Symbol.
EXTERNE DATEIEN LADEN
Bilder oder auch Sounddateien werden über Datei/ In Bibliothek importieren in die Bibliothek aufgenommen.
MASKEN
Der Masken Effekt ist vielseitig einsetzbar, er beruht auf 2 Ebenen. Die oberste Ebene fungiert als Maskenebene, in der ein Objekt (Kreis, Rechteck etc.) erstellt wird das als Fenster für die darunter liegende Ebene dient. Auf diese Weise lässt sich auch ein Ticker realisieren.
Als erstes wird eine zweite Ebene erstellt. In der oberen Ebene wird das Objekt eingebunden welches als Fenster dienen soll. Dieses Objekt kann natürlich auch mit einem Bewegungs- oder Formentween (nächster Unterpunkt) animiert werden. Als zweiten Schritt wird ein Objekt in der darunter liegenden Ebene erstellt, dies kann z.B. ein importiertes Bild oder ein Text sein. Es ist besonders darauf zu achten, dass die untere Ebene genauso viele Einzelbilder enthält wie die darüber liegende Ebene. Wenn das untere Bild nicht animiert ist muss nicht extra ein Bewegungstween erstellt werden. Es genügt in dieser Ebene im letzten Bild ein neues Schlüsselbild zu erstellen, so wird die Speichergröße auf einem Minimum gehalten. Nach dem alle Objekte ausgerichtet sind wird mit der rechten Maustaste die obere Ebene ausgewählt, es öffnet sich nun ein Menü. In diesem Menü wird der Unterpunkt Maske ausgewählt. Nach diesem Schritt ist der Film fertig gestellt.
MORPHING (FORMENTWEEN)
Der Formentween ist das geeignete Werkzeug in Flash um einen Morphing Effekt zu erzeugen. Diese Animation lässt sich relativ einfach erstellen.
Zuerst wird ein Objekt auf die Bühne gezeichnet. Anschließend erstellt man einige Bilder weiter ein neues Schlüsselbild und löscht den übernommenen Inhalt, dann erstellt man das nächste Objekt. Wenn nun beide Objekte erstellt wurden sind, wird das Pfeilwerkzeug ausgewählt. Nun wechseln wir in das erste Schlüsselbild und ändern im Fenster Eigenschaften den Wert für Tween auf Formen. Dies wird für jedes weitere Schlüsselbild genauso durchgeführt. So einfach lässt sich eine Morpinganimation durchführen.
BEWEGUNGSPFAD
Der Bewegungspfad ist gedacht, um Objekte auf einer festgeschriebenen Bahn “wandern” zu lassen. So lassen sich vor allem Kreisbewegungen realisieren, da der reine Bewegungstween nur gerade Stecken kennt.
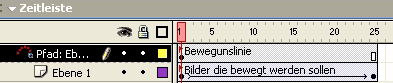
Als ersten Schritt muss die Ebene ausgewählt werden, in der sich das Objekt befindet, dass bewegt werden soll. Dann Wird über das Symbol: eine neue Pfadebene erstellt. In dieser Pfadebene wird nun mit dem Freihandwerkzeug die Linie gezeichnet auf der sich das Objekt bewegen soll. Nachdem das geschehen ist, wird die Ebene tiefer gewechselt. Hier wird nun das gewünschte Bild oder der Text gezeichnet bzw. eingefügt. Anschließend wird wie üblich ein Bewegungstween und einige Bilder weiter ein neues Schlüsselbild erstellt. Nun muss nur noch das Objekt im ersten Schlüsselbild am Anfang des Pfades und das Objekt im letzten Schlüsselbild am Ende des Pfades positioniert werden.
So sollte dann die Zeitleiste ausschauen wenn, alles in Ordnung ist:

Action Script

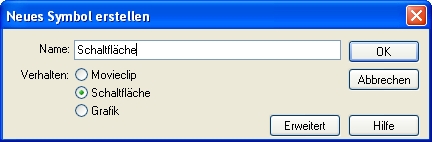
Um einen Film interaktiv zu gestalten werden Schaltflächen benötigt. Sobald das Layout feststeht und man sich auch im Klaren über die Funktion (z.B. Ein und Ausschalten von Musik) des Buttons ist, kann mit der Erstellung begonnen werden. Zunächst möchte ich darauf hinweisen, dass es nicht wie in HTML üblich eine Bilddatei mit einem Funktionslink verknüpft wird. Schaltflächen müssen explizit (eindeutig) generiert werden. Dies erreicht man auf recht simple Weise über das Menüfeld: Einfügen / Neues Symbol. Anschließend öffnet sich ein Fenster in dem man die Option Schaltfläche auswählt und bestätigt.

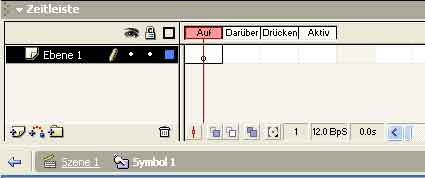
In dem neuen Fenster sind vier leere Einzelbilder in der Zeitleiste zu sehen. Auf, Darüber und Aktiv sind die einzelnen Zustände und beziehen sich auf das Verhalten der Schaltfläche und der Maus. Das Aussehen der einzelnen Teilbilder wird vom eigenen Geschmack bestimmt. Das Zeichnen selbst erfolgt wie in einem normalem Einzelbild, als Orientierungshilfe befindet sich auf der Arbeitsfläche ein Kreuz. In dem man Szene mit der Maus auswählt gelangt man anschließend zurück zum Film. Die erstellte Schaltfläche befindet sich nun in der Bibliothek und kann per Drag and Drop auf der Bühne positioniert werden. Weitere Hinweise zur Bibliothek stehen im Kapitel 4.1 Grafik. Nachdem die Buttons im Film integriert worden sind müssen sie noch mit Aktionen versehen werden. Dazu wird mit dem Pfeilwerkzeug die Schaltfläche ausgewählt und im Fenster Aktionen wird ihr die entsprechende Eigenschaft zugewiesen. Das Zuweisen von Eigenschaften ist im Kapitel Actionscript genauer erläutert, da die einzelnen Möglichkeiten recht umfangreich sind.
ACTIONSCRIPT FÜR SCHALTFLÄCHEN
Frames
Frames sind Rahmen die den Browser unterteilen, im Allgemeinen sind die Inhalte dieser Rahmen eigenständig. Durch diese Technologie lassen sich mehrere voneinander unabhängige Seiten in einem Browserfenster arrangieren. Der Vorteil hierbei ist das nur bestimmte Teile einer Webseite bei Aktionen (navigieren mit einer Schaltfläche) aktualisiert werden. Zusätzlich kann man sagen dass die gängigsten Browser diese Technologie unterstützen. Das hier vorgestellte Script für HTML ist die einfachste Variante für Frames und teilt den Browser in zwei vertikale Spalten, natürlich sind auch Schachtelungen und aufwendigere Unterteilungen möglich. Mehr Informationen bietet das kostenlose Nachschlagewerk SelfHTML welches unter www.teamone.de bezogen werden kann.
Der HTML Quelltext:
<html>
<head>
<title>Home</title>
</head>
<body> </body>
</html>Das Wort was ihr bei Title schreibt erscheint später in der Explorerleiste des Browsers.
<frameset border=0 frameborder=0 framespacing=0 cols="30%,70%">
<frame src="links.swf" name="links">
<frame src="rechts.swf" name="rechts">
</frameset>Mit den Attributen Border, Frameborder und Framespacing werden die Rahmen innerhalb des Browserfensters unterdrückt. Cols bezeichnet die Größe der einzelnen Frames. Wenn rows anstatt cols verwendet wird unterteilt man das Browserfenster nicht in rechts und links sondern oben und unten. Name ist ein Ankerverweis damit die zu ladende Seite auch in das richtige Fenster geladen werden kann, wird dieser Ankerverweis nicht gesetzt lädt die der Link die neue Seite in das Fenster in dem sich der Link befindet.
<body></body> </html>
Datum Script
Oft möchte man auf seiner Seite aus verschiedenen Gründen, die aktuelle Uhrzeit oder das aktuelle Datum anzeigen. Dies lässt sich mit dem folgenden Script einfach realisieren, auf der Seite http://www.flashhilfe.de/lesen/forumtipps_0_000_0_33229_33229.html findet ihr das Original. Da dort im Forum einige Leute Probleme mit der Umsetzung hatten habe ich das ganze leicht modifiziert und etwas erläutert. Die Änderungen betreffen lediglich das Design und nicht die grundsätzliche Funktion.
Zu beginn öffnen wir eine neues Dokument in dem drei Ebenen erstellt werden. Diese Ebenen bekommen die Namen: Text1, Text2 und Script. Nach dem dies getan ist wechseln wir auf die Ebene Script und stellen in dem Fenster Aktionen den Expert Modus ein. Anschließend könnt ihr bequem das Script in Flash rüber kopieren, so erspart man sich unnötige Tippfehler. Wer möchte kann nun noch einige Anpassungen vornehmen. Im zweiten Schritt wechseln wir zur Text1 Ebene und erstellen ein dynamisches Textfeld mit dem Textwerkzeug, für den Instanznamen gebt ihr >meinDatum< ein. Nun kann über das Fenster Eigenschaften die Schriftart, Schriftfarbe usw. eingestellt werden. Das Gleiche wiederholt ihr mit der Ebene Text2, die für das Textfeld den Instanznamen >meineZeit< bekommt. Durch die Textfelder könnt ihr selbständig wählen ob nur das Datum oder die Zeit bzw. beides angezeigt wird. Auch lassen sich so die beiden Objekte genauer im Film platzieren.
wochentage = new Array("Sonntag", "Montag", "Dienstag", "Mittwoch", "Donnerstag", "Freitag", "Samstag");
akt_datum = new Array();
function neuesDatum() {
(datum = new Date()).getMonth() + 1 < 10 ? akt_datum[0] = "0" +
(datum.getMonth()+1) : akt_datum[0] = datum.getMonth()+1;
datum.getDate() < 10 ? akt_datum[1] = "0" + datum.getDate() : akt_datum[1] = datum.getDate();
datum.getHours() < 10 ? akt_datum[2] = "0" + datum.getHours() : akt_datum[2] = datum.getHours(); // hier beginnt die Uhrzeit
datum.getMinutes() < 10 ? akt_datum[3] = "0" + datum.getMinutes() : akt_datum[3] = datum.getMinutes();
datum.getSeconds() < 10 ? akt_datum[4] = "0" + datum.getSeconds() : akt_datum[4] = datum.getSeconds();
meinDatum.text = wochentage[datum.getDay()] + ", den " + akt_datum[1] + "." + akt_datum[0] + "." + datum.getFullYear();
meineZeit.text = akt_datum[2] + " : " + akt_datum[3] + " : " + akt_datum[4];
}
neuesDatum();
setInterval(neuesDatum, 1000);
